check my code i have create user and device i can see via login into web portal
but when i use url in my other project Where i need live tracking
WebSocket(`ws://192.168.2.109:8082/api/socket`);
getting close immediately
const ws = new WebSocket(`ws://192.168.2.109:8082/api/socket`);
ws.onopen = () => {
console.log("WebSocket Connected!");
}
ws.onmessage = (event) => console.log(" Message:", event.data);
ws.onerror = (error) => console.error(" WebSocket Error:", error);
ws.onclose = () => console.log("WebSocket Disconnected");
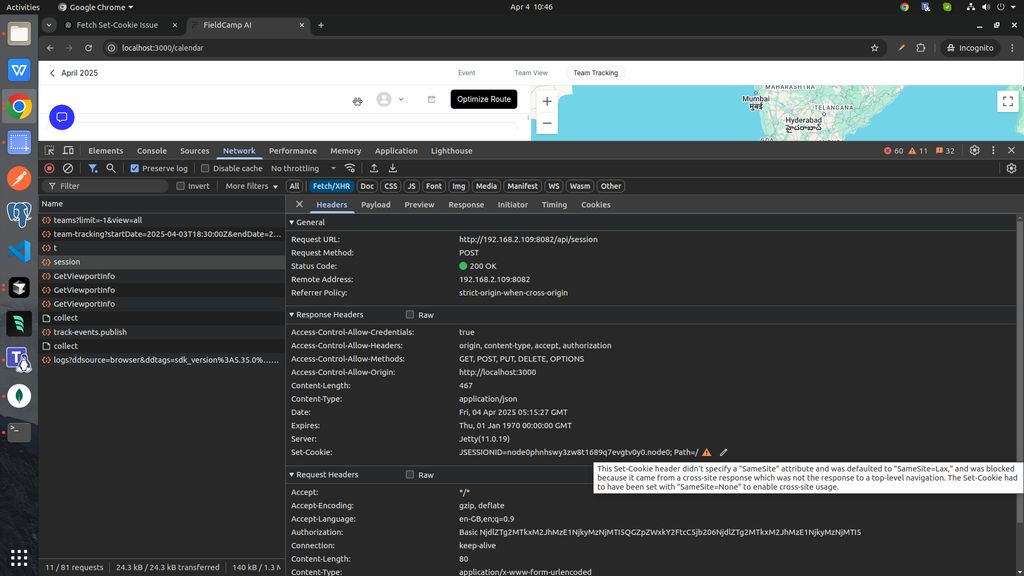
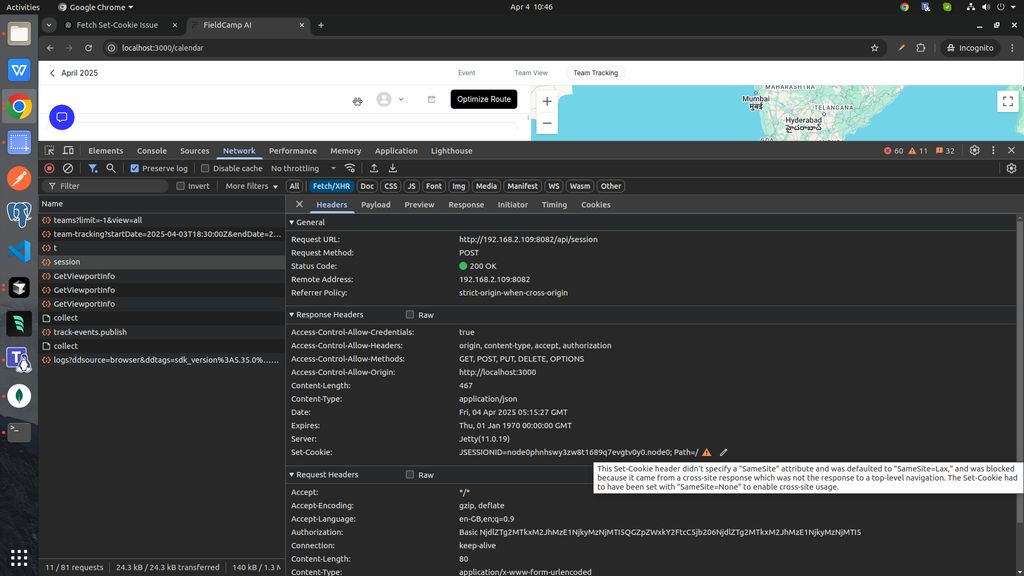
i have also used session create by api/traccar/session my local api in that
const traccarRes = await fetch('http://192.168.2.109:8082/api/session', {
method: 'POST',
headers: {
'Authorization': `Basic ${encodedCredentials}`,
'Content-Type': 'application/x-www-form-urlencoded',
},
body: new URLSearchParams(payload),
});
const cookie = traccarRes.headers.get('set-cookie');
const responseBody = await traccarRes.text();
const res = new NextResponse(responseBody, { status: traccarRes.status });
if (cookie) {
const patchedCookie = cookie
.replace(/;?\s*SameSite=[^;]+/gi, '')
.replace(/;?\s*Secure/gi, '')
+ '; SameSite=None; Secure';
res.headers.set('Set-Cookie', patchedCookie);
}
return res;
getting JSESSIONID in response but still websocket connection closed immediately

check my code i have create user and device i can see via login into web portal
but when i use url in my other project Where i need live tracking
getting close immediately
const ws = new WebSocket(`ws://192.168.2.109:8082/api/socket`); ws.onopen = () => { console.log("WebSocket Connected!"); } ws.onmessage = (event) => console.log(" Message:", event.data); ws.onerror = (error) => console.error(" WebSocket Error:", error); ws.onclose = () => console.log("WebSocket Disconnected");i have also used session create by api/traccar/session my local api in that
const traccarRes = await fetch('http://192.168.2.109:8082/api/session', { method: 'POST', headers: { 'Authorization': `Basic ${encodedCredentials}`, 'Content-Type': 'application/x-www-form-urlencoded', }, body: new URLSearchParams(payload), }); const cookie = traccarRes.headers.get('set-cookie'); const responseBody = await traccarRes.text(); const res = new NextResponse(responseBody, { status: traccarRes.status }); if (cookie) { // Patch the cookie to include SameSite=None; Secure const patchedCookie = cookie .replace(/;?\s*SameSite=[^;]+/gi, '') .replace(/;?\s*Secure/gi, '') + '; SameSite=None; Secure'; //add Secure for prod , remove Secure for local res.headers.set('Set-Cookie', patchedCookie); } return res;getting JSESSIONID in response but still websocket connection closed immediately